
You can click the information button ( i) to see a flyout with more documentation.
#Angular4 visual studio code extensions code#
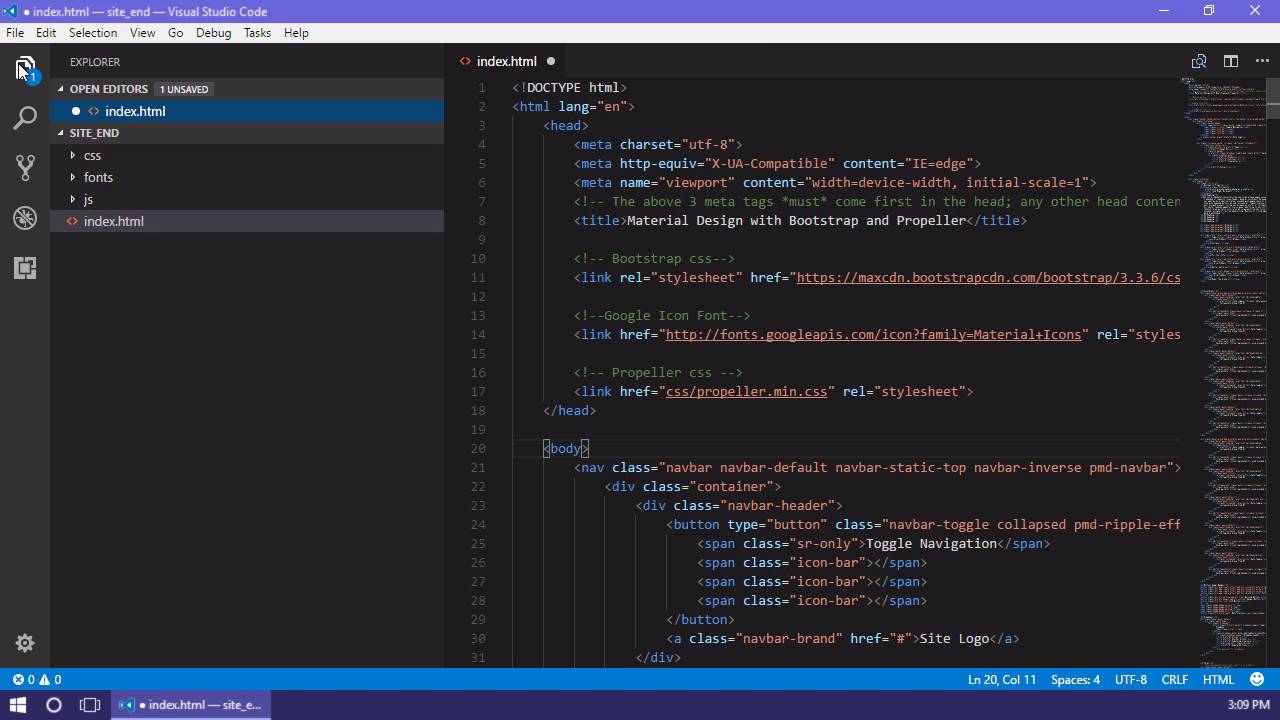
Items such as variables, classes and Angular decorators are a few examples where you'll be presented with this information.Īs you start typing in, you'll see smart suggestions and code snippets. You'll notice that VS Code has syntax highlighting for the various source code elements and, if you put the cursor on a parenthesis, the matching bracket is also selected.Īs you hover your mouse over text in the file, you'll see that VS Code gives you information about key items in your source code. Now expand the src\app folder and select the file. To open your Angular application in VS Code, open another terminal (or command prompt) and navigate to the my-app folder and type code.

We'll leave the web server running while we look at the application with VS Code. You should see "Welcome to app!!" on in your browser. Let's quickly run our Angular application by navigating to the new folder and typing ng serve to start the web server and open the application in a browser: cd my-app ng serve
#Angular4 visual studio code extensions install#
This may take a few minutes to create the Angular application in TypeScript and install its dependencies. Accept the defaults by pressing the Enter key. The ng new command prompts you with options for the generated application. My-app is the name of the folder for your application. You can now create a new Angular application by typing: ng new my-app To install the Angular CLI, in a terminal or command prompt type: npm install -g may take a few minutes to install. Tip: To test that you have Node.js and npm correctly installed on your machine, you can type node -version and npm -version.

npm is included with Node.js which you can install from Node.js downloads. To install and use the command line interface as well as run the Angular application server, you'll need the Node.js JavaScript runtime and npm (the Node.js package manager) installed. We'll be using the Angular CLI for this tutorial. Note: To help get you started with Angular development, you can use the Angular profile template that includes useful extensions, settings, and code snippets. The Visual Studio Code editor supports TypeScript IntelliSense and code navigation out of the box, so you can do Angular development without installing any other extension. Angular uses TypeScript as its main programming language. Configure IntelliSense for cross-compilingĪngular is a popular web development platform developed and maintained by Google.


 0 kommentar(er)
0 kommentar(er)
